Generating random maps
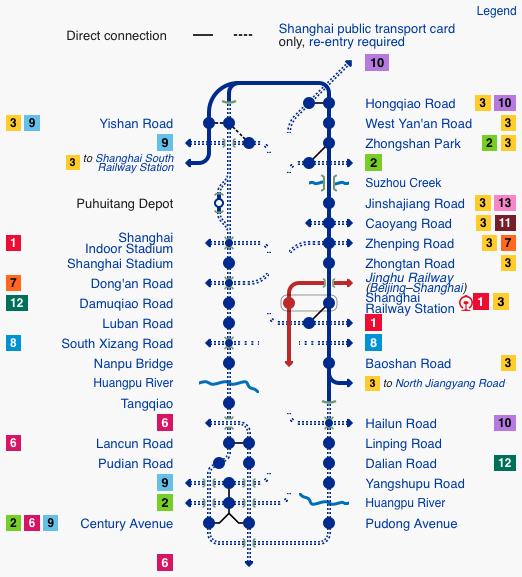
After learning about the BSicons that Wikipedia uses to build route maps for transport systems, I wanted to see if I could use BSicons in randomly generated maps.

Automatic matching
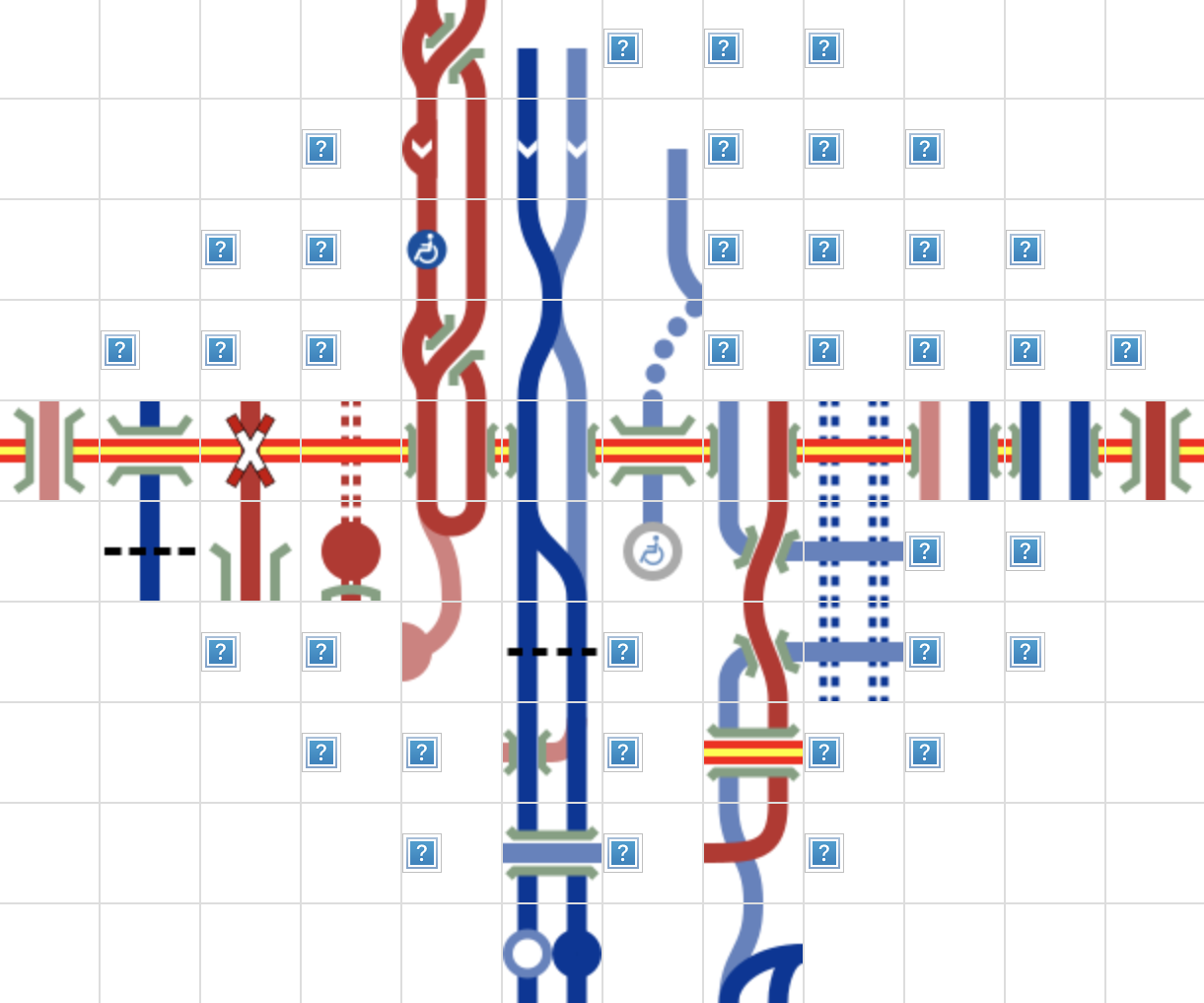
I wanted to include as many different BSicons as possible in my generated maps. I made a copy of all the BSicons from Wikipedia and created a script to analyse them. By examining the pixels in the icon the script would categorize each edge. I used this later to decide if two icons could ‘fit’ together. The strategy for map generation was to:
- Place a random icon in the centre of the grid
- For each empty tile in a spiral from the centre, find a tile where the edges of the tile matched with the edges of all adjacent placed tiles
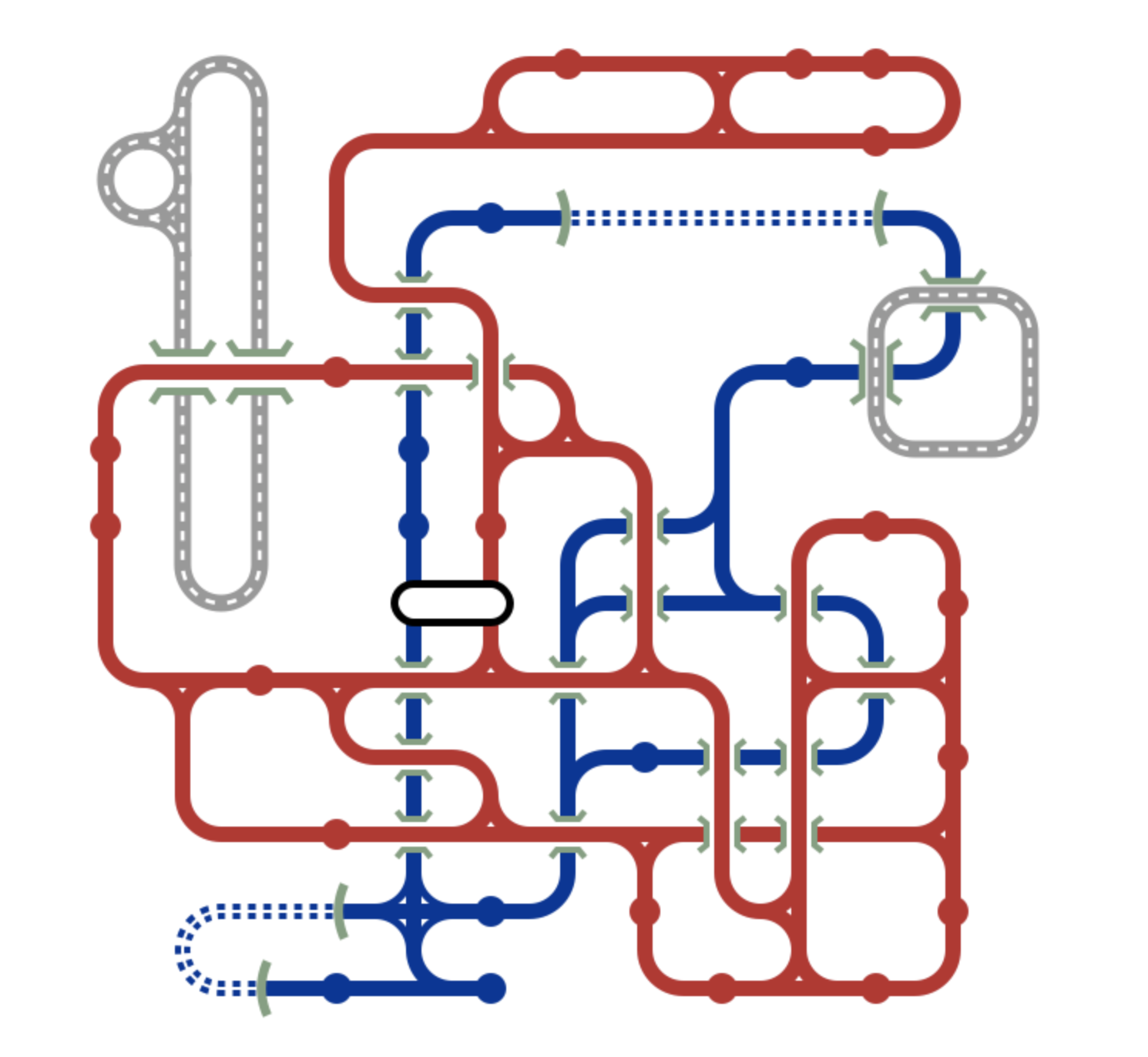
This was a good start and made some interesting maps. However, the way I was determining if icons could fit together wasn’t very reliable. It meant that many icons were never be placed because they had no matches. While icons with curves wouldn’t visually match to the icons they were placed next to.


10 PRINT.Less is more
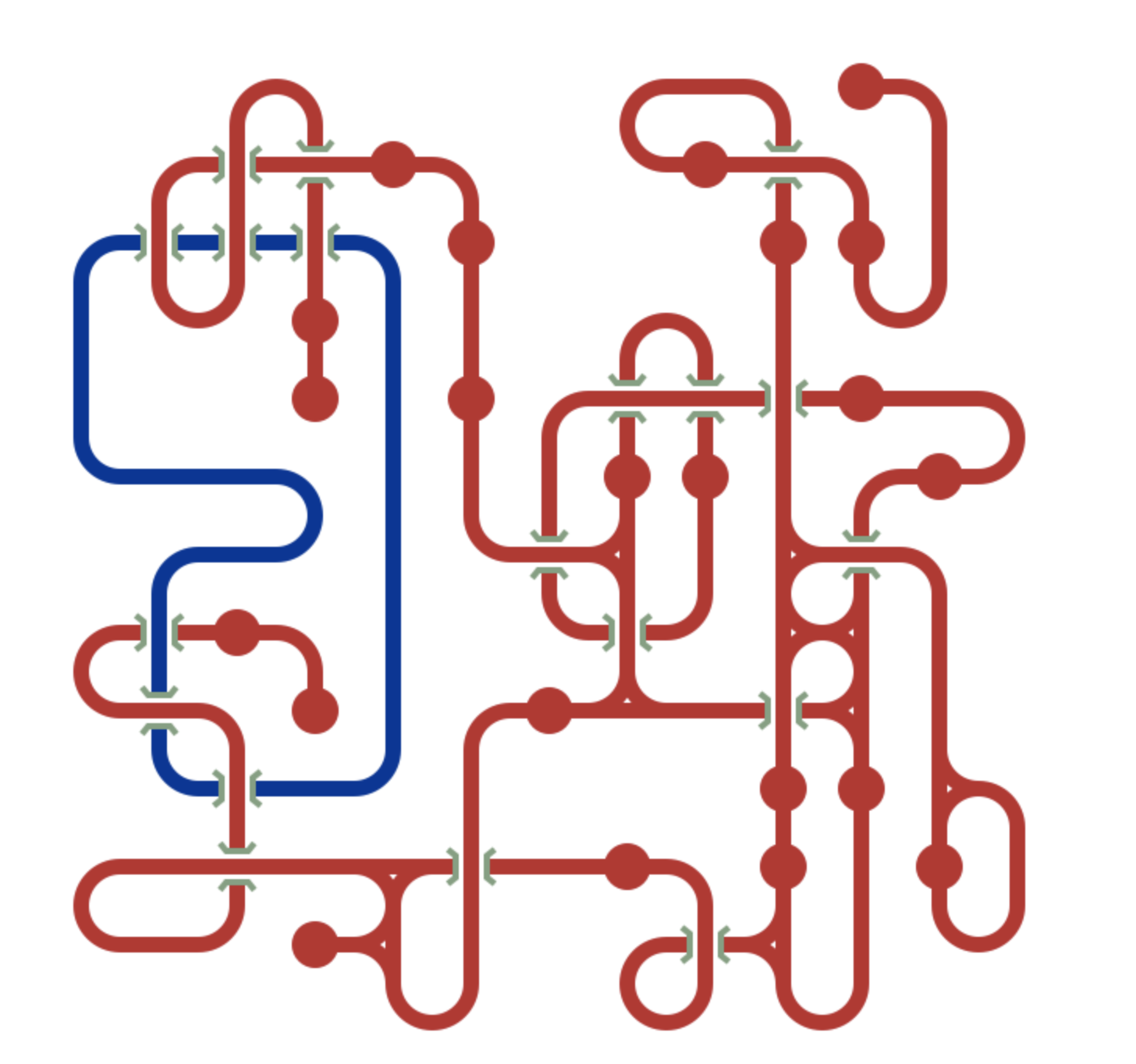
By reducing the number of BSicons I was working with, it became feasible for me to manually categorise what tiles could fit together. I changed to using the wavefunction collapse algorithm to place the tiles. The wavefunction collapse algorithm prioritizes placing tiles in the spaces with the greatest restriction on them. This reduces situations where the algorithm can’t place anything and gets stuck.



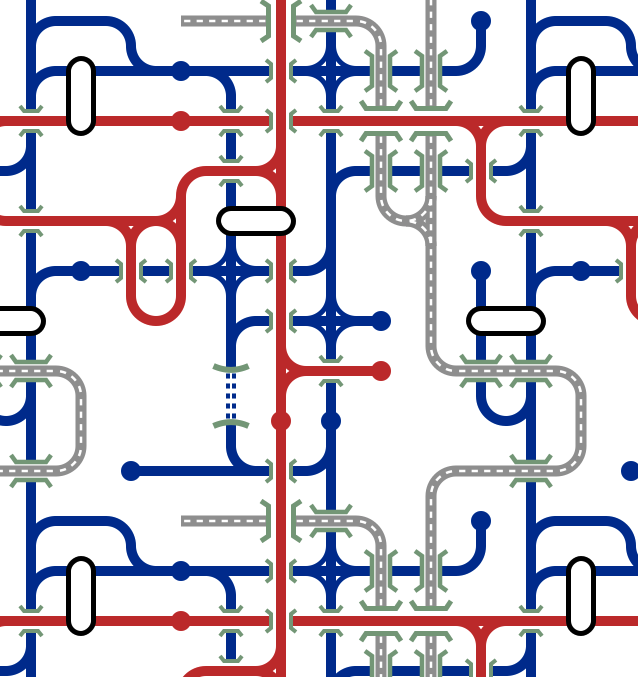
I really like the interconnected and overlapping routes the generator can make. You can use it to generate your own maps.
You can read more by me, follow me on Mastodon or subscribe.

I've just published my book - Build a Database Server. Learn how real databases like PostgreSQL and MySQL work by building your own database from scratch.
Find out more and see a preview.